Czy obrazki w wiadomościach e-mail są dobrym pomysłem? Odpowiedź jest tylko jedna – zdecydowanie tak! Szablony newsletterów uzupełnione o zdjęcia i grafiki przyciągają uwagę i sprawiają, że odbiorcy chętniej czytają wiadomości znajdujące się w ich skrzynkach e-mailowych. Jak jednak zbalansować ilość obrazków w newsletterze, tak aby zwiększyły one jego efektywność, zamiast ją zmniejszyć? O czym warto pamiętać podczas dodawania zdjęć i grafik do szablonu wiadomości?
Nie wysyłaj e-maila, który jest jednym obrazkiem
To podstawowy błąd, jaki można popełnić podczas tworzenia wiadomości z grafiką. Co prawda takie e-maile będą atrakcyjne wizualnie, ale warto wiedzieć, że programy pocztowe nie zawsze wyświetlają grafiki. Domyślnie są one ukryte i użytkownik musi sam zdecydować, czy chce aby były one wczytane. Opcja taka pojawia się np. w programie Outlook:

Podobnie sytuacja wygląda w przeglądarkach internetowych:

Oraz na urządzeniach mobilnych – poniżej przykład z aplikacji pocztowej Gmail:

Jeśli zatem e-mail jest zbudowany wyłącznie z grafik, adresat w takim przypadku nie zobaczy żadnej treści i nic nie zachęci go do dalszej lektury. Dobrą praktyką jest więc dodanie do szablonu również tekstu, który znajdzie się na samej górze wiadomości. Dzięki temu odbiorca nie tylko od razu będzie mógł go przeczytać, ale też zachęci go to do ewentualnego włączenia wyświetlenia grafik w programie pocztowym.
Pamiętaj o alternatywnym opisie grafik
Opis alternatywny (alt) to tekst, który wyświetlany jest w przypadku, kiedy dana grafika nie wczyta się, lub nie zostanie ręcznie włączona w programie pocztowym przez odbiorcę wiadomości.
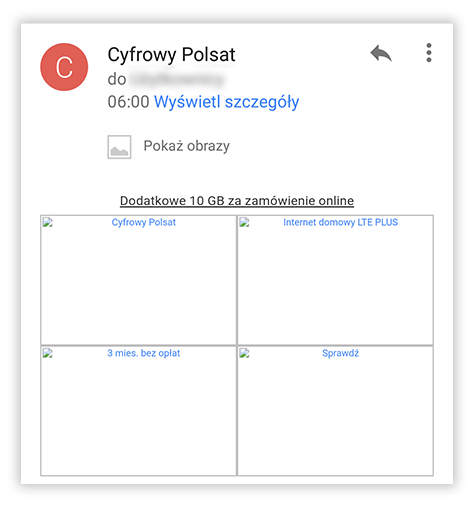
Spójrzmy na poniższy przykład – mimo, iż e-mail ten składa się wyłącznie z obrazów, to jednak każdy z nich posiada alternatywny opis. Dzięki temu, nawet bez pobierania grafik, użytkownik wie, czego dana wiadomość dotyczy. W opisie zawarte są kluczowe kwestie, a na dodatek również CTA („Sprawdź”) w formie grafiki posiada tekst alternatywny.

Unikaj wstawiania grafik na samej górze wiadomości e-mail
Osoby, które przeglądają swoją skrzynkę odbiorczą, potrzebują jedynie kilku chwil, aby przekonać się, czy dana wiadomość jest warta dalszego czytania. Zazwyczaj odbiorcy najpierw czytają temat, ale także – jeśli korzystają z podglądu wiadomości – kilka pierwszych linijek tekstu. Dlatego warto pamiętać o tym, aby pierwszym elementem e-maila nie był obrazek, a właśnie tekst.
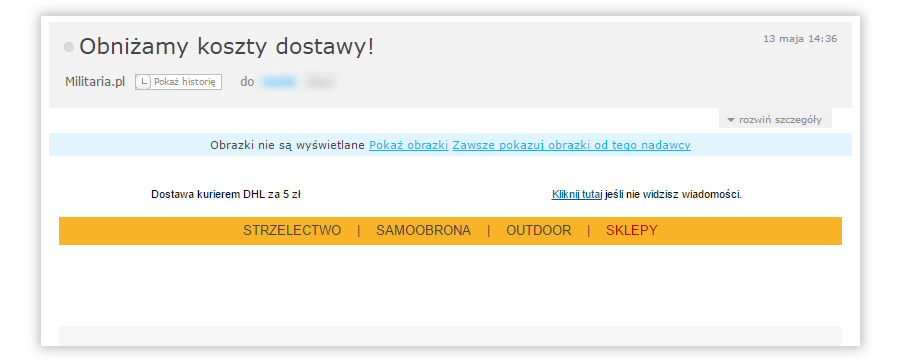
Posłużmy się poniższym przykładem – użytkownik, który otworzy tę wiadomość, nie zobaczy grafik, jednak elementem, który umieszczony jest na samym początku e-maila jest tekst, który podsumowuje jego temat (obniżenie kosztów przesyłki).

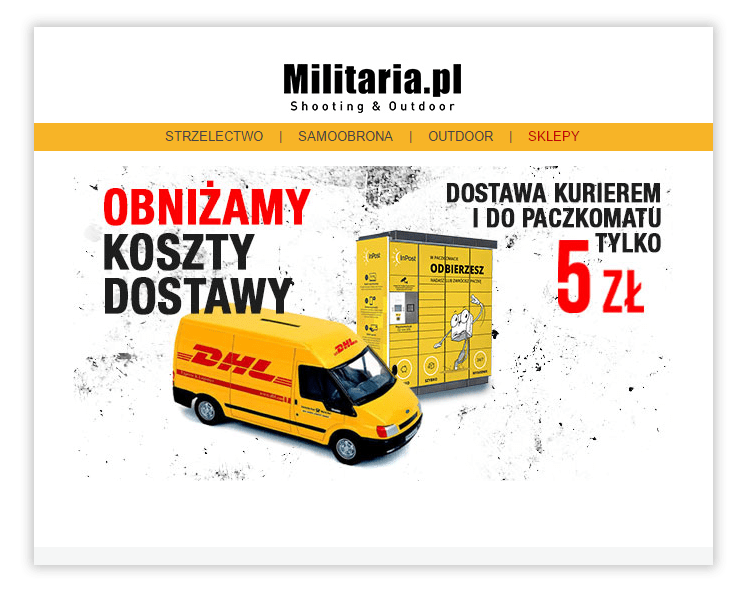
Wiedząc o czym jest dany e-mail, użytkownik o wiele chętniej przeczyta jego dalszą część. Po wczytaniu obrazów odbiorca zobaczy ten sam komunikat, jednak w o wiele atrakcyjniejszej formie wizualnej.

Nie zamieszczaj ważnych elementów wiadomości w formie grafik
Zachęta do działania (CTA) w formie wizualnie atrakcyjnego przycisku – np. „kupuję”, „zarejestruj” – dobrze sprawdza się na stronach internetowych lub landing page’ach. Zupełnie inaczej kwestia ta wygląda w przypadku wiadomości e-mail. Podobnie jak w przypadku wysyłania newsletterów w jedynie w formie całego obrazu, tak samo nie powinno się umieszczać w mailach przycisków CTA w formie graficznej. Z racji tego, że grafiki w e-mailach nie wyświetlają się automatycznie, użytkownik nie zobaczy takiego przycisku i nie będzie wiedział, który element powinien kliknąć, jeśli jest zainteresowany ofertą.
Dobrze jest zatem wszystkie CTA czy linki do strony zamieścić nie tylko w formie obrazka, ale również w wersji tekstowej. Dzięki temu będziemy mieli pewność, że elementy te będą widoczne zarówno dla osób, które pobiorą grafiki w programie pocztowym, jak i dla tych, którzy tego nie zrobią.
Używaj skompresowanych grafik
Pamiętaj także o tym, aby obrazki wiadomościach e-mail nie były zbyt duże. Sprawi to, że nie tylko newslettery będą w stanie szybciej wczytać się na urządzeniach odbiorców, ale także zmniejszy to ryzyko, że wiadomości takie wylądują w folderze SPAM i nikt ich nie przeczyta.
Więcej o kompresji zdjęć i o tym jak przygotować je do publikacji w internecie, dowiesz się z artykułu na naszej stronie.
