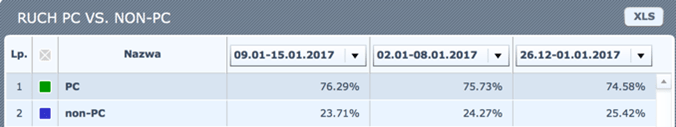
Dlaczego warto wiedzieć, czy nasza strona jest mobile friendly, a więc przyjazna dla urządzeń mobilnych? Obecnie coraz więcej użytkowników korzysta z telefonów komórkowych do przeglądania treści w internecie i trend ten ciągle wzrasta. W Polsce ruch w sieci z urządzeń mobilnych stanowi prawie 25%!

Jeśli zatem witryna naszego e-Sklepu nie wyświetla się poprawnie na smartfonie, albo jej obsługa na małym urządzeniu jest utrudniona – możemy stracić bardzo wielu potencjalnych klientów, ponieważ zwyczajnie nie będą oni chcieli z niej korzystać. Użytkownik, który trafi na stronę niedopasowaną do telefonu komórkowego nie będzie zadawał sobie trudu, by z niej korzystać. Poszuka on innej witryny, która na jego telefonie będzie przyjemniejsza w obsłudze. Przy bardzo wysokiej obecnie konkurencji nie możemy sobie pozwolić na to, by w taki sposób tracić klientów!
Przedstawiamy poradnik, dzięki któremu dowiesz się jakich narzędzi możesz użyć do sprawdzenia, czy strona jest mobile friendly oraz jak możesz to zrobić samodzielnie!
Narzędzia Google – sprawdź, czy masz stronę mobile friendly
Fakt, że to właśnie firma Google udostępniła narzędzia służące do sprawdzania mobilności witryn nie jest przypadkiem. Właściciel wyszukiwarki internetowej ciągle ulepsza swoje algorytmy i od jakiegoś czasu sugeruje właścicielom stron, aby tworzyli witryny mobile friendly. Jeśli strona nie wyświetla się poprawnie na urządzeniu mobilnym, istnieje ryzyko, że jej pozycje w organicznych wynikach wyszukiwania zostaną obniżone.
Obsługa narządzi od Google jest bardzo prosta – przyjrzyjmy się im bardziej szczegółowo.
Test optymalizacji mobilnej
Pierwszym sposobem na sprawdzenie, czy nasza strona jest mobile firendly, jest witryna dostępna pod tym adresem. Po wejściu na stronę wita nas bardzo minimalistyczny i niezwykle intuicyjny interfejs:

Wystarczy tylko wprowadzić adres strony, którą chcemy sprawdzić i kliknąć przycisk „Rozpocznij test”. Po krótkiej chwili ujrzymy wyniki:

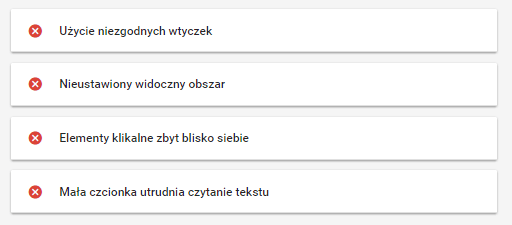
W tym przypadku widać, że strona, którą sprawdzaliśmy nie jest dostosowana do urządzeń mobilnych. Dodatkowo wypunktowane zostały rzeczy, które według Google powinny zostać dopracowane, aby witryna stała się mobile friendy.

Dzięki temu bardzo szybko możemy dowiedzieć się, co należy poprawić, aby nasza strona była bardziej użyteczna dla osób korzystających z telefonów komórkowych.
Szybkość strony – PageSpeed Insights
Kolejnym udostępnionym przez Google narzędziem jest PageSpeed Insights. Dzięki niemu sprawdzić możemy, jak szybko nasza strona wczytuje się na różnego rodzaju urządzeniach. W przypadku telefonów szybkość załadowania się witryny ma ogromne znaczenie, ale jest to również ważny czynnik w przypadku komputerów stacjonarnych czy laptopów.
Aby sprawdzić, czy nasza strona szybko wczytuje się na komórkach, należy przejść pod adres https://developers.google.com/speed/pagespeed/insights/. Ponownie zobaczymy bardzo proste w obsłudze narzędzie, gdzie wystarczy jedynie wprowadzić adres witryny i kliknąć przycisk „Analizuj”.

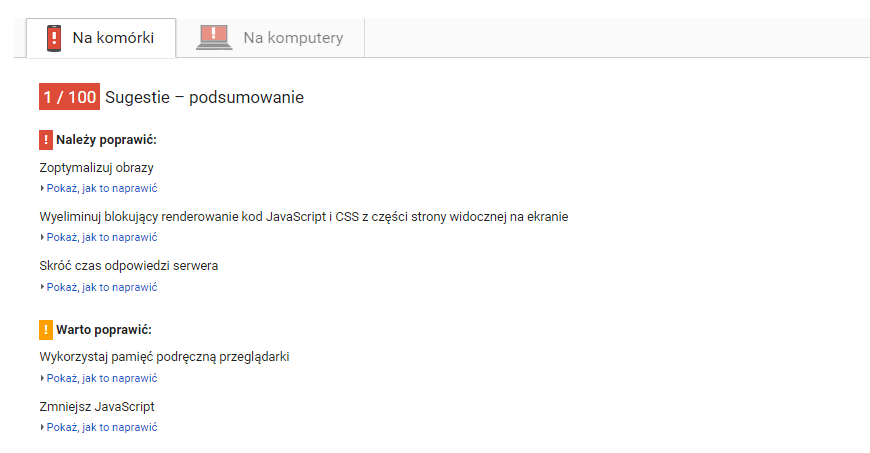
Ponownie po kilku chwilach otrzymamy raport, dzięki któremu dowiemy się co można poprawić, aby strona ładowała swoje treści o wiele szybciej. Jak widać na poniższym przykładzie – sprawdzana strona otrzymała bardzo słaby wynik i wiele rzeczy można na niej zmienić:

Narzędzie to nie tylko wyświetla występujące na stronie problemy, które wpływają na szybkość wczytywania, ale również wyświetla rady, jak je wyeliminować.
Analiza danych w Google Analytics
Kolejnym sposobem na sprawdzenie, czy posiadamy stronę mobile friendly jest użycie Google Analytics. Choć nie ma tam dedykowanego sposobu na sprawdzenie użyteczności naszej witryny na urządzeniach mobilnych, to analiza wyświetlanych tam danych pozwala sprawdzić, czy istnieje jakiś problem, przez który użytkownicy telefonów komórkowych opuszczają naszą stronę.
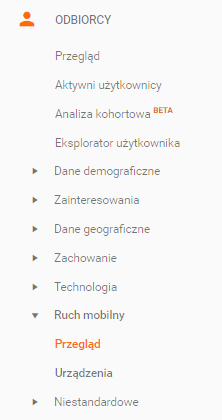
Wchodzimy na stronę Google Analytics i po lewej stronie – w sekcji „Odbiorcy” – klikamy pozycję „Ruch mobilny” i „Przegląd”.

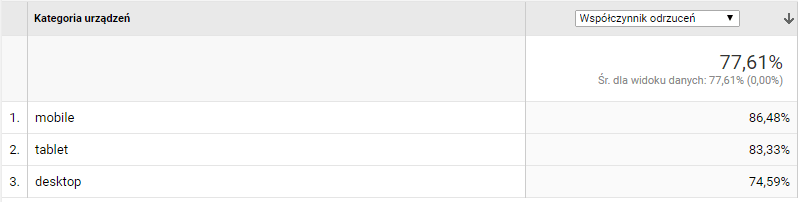
Zobaczymy tutaj informację na temat tego, ile osób odwiedzających nasz serwis korzysta z komputerów osobistych, a ile z smartfonów i tabletów. W sekcji tej warto sprawdzić, jaki jest współczynnik odrzuceń („bounce rate”) dla każdego z urządzeń.

Jeśli zatem zauważymy, że parametr ten jest wyjątkowo wysoki w przypadku osób korzystających z telefonów komórkowych, możemy wysnuć założenie, że z naszą stroną jest jakiś problem. Bounce rate pokazuje, ilu użytkowników opuściło naszą stronę krótko po jej załadowaniu, bez przechodzenia na pozostałe podstrony. W przypadku urządzeń mobilnych wysoki wskaźnik odrzuceń może wskazywać, że strona nie załadowała się poprawnie, albo nawet wcale – stąd wiele osób zwyczajnie ją opuściło.
Jak samemu sprawdzić, czy strona jest mobile friendly?
Oczywiście warto używać wymienionych wyżej narzędzi, aby dowiedzieć się, czy nasza strona jest dopasowane do telefonów komórkowych, ale dodatkowo można to również sprawdzić własnoręcznie. W jaki sposób? Nie wymaga to specjalistycznej wiedzy – wystarczy jedynie zobaczyć:
Czy treści mieszczą się na stronie?
Jeśli treści i elementy umieszczone na naszej witrynie nie mieszczą się w całości na ekranie telefonu, możemy uznać, że nie jest to strona mobile friendly. Ważne jest to, by odpowiednio się one skalowały, a więc dopasowywały do rozmiaru ekranu. Warto postarać się, aby użytkownik naszej witryny na telefonie komórkowych wykonywał ruchy palcem jedynie w górę i w dół – nie na boki – oraz by w miarę możliwości nie musiał przybliżać widoku, żeby przeczytać treści. To, czy wszystkie elementy mieszczą się na stronie nie tylko wpływa na estetykę witryny, ale również na jej funkcjonalność.
Czy elementy na stronie są widoczne i łatwo się w nie klika?
Najważniejszym czynnikiem, który wpływa na to, czy nasza witryna jest mobile friendly, jest łatwość jej obsługi. Jeśli zatem poszczególne elementy, które się na niej znajdują – a w szczególności przyciski menu nawigacyjnego – będą umieszczone zbyt blisko siebie, może zdarzyć się, że użytkownik omyłkowo kliknie nie to, co zamierzał. Warto w taki sposób projektować stronę mobile friendly, aby takich sytuacji było jak najmniej.
Czy najważniejsze informację są w odpowiednim miejscu?
Użytkownik, który odwiedza naszą stronę na urządzeniu mobilnym chce szybko uzyskać pewne informacje na nasz temat – np. numer telefonu lub adres. Warto więc upewnić się, czy dane te są dla niego dostępne i czy potencjalny klient może je łatwo odszukać. Oprócz tego trzeba zadbać o to, aby wszystkie elementy, które dostępne są na stronie pełnej (wyświetlanej na komputerze), były również dostępne na stronie przeglądanej na urządzeniu mobilnym.
Strona mobilna a strona responsywna
Warto przy okazji pamiętać, że strona responsywna i strona mobilna to zupełnie inne rzeczy. Jeśli chcesz dowiedzieć się więcej na temat tych technologii, zapraszamy do obejrzenia odcinka eMarketing TV, w którym omawiane są zalety płynące z wdrożenia witryny responsywnej dla swojego biznesu internetowego. Zapraszamy!
