[youtube https://www.youtube.com/watch?v=e2FOHnTxM84]
Strony responsywne – strategie eMarketingu
Strona mobilna a strona responsywna
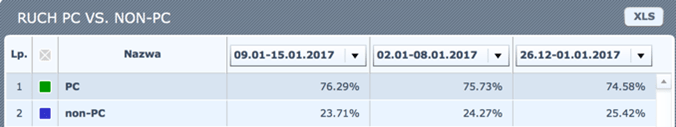
Wraz z rozwojem technologii coraz więcej użytkowników Internetu przenosi się z komputerów stacjonarnych na telefony komórkowe. Jak można zaobserwować na poniższym wykresie – obecnie w Polsce ruch w sieci z urządzeń mobilnych stanowi prawie 25% i liczba ta powoli, lecz systematycznie rośnie. Brak strony internetowej przystosowanej do telefonów lub tabletów odcina nas zatem od znacznej ilości klientów.

Większość sklepów posiada tak zwane strony mobilne – odchudzone warianty stron głównych. Zaletami takich „lekkich stron” jest możliwość ich szybkiego stworzenia (poprzez np. gotowe szablony w WordPressie) oraz nawigacja dopasowana specjalnie do urządzeń mobilnych. Niestety, witryny takie bardzo często są na innej domenie niż strona pełna, co wymaga użycia osobnego kodu śledzenia Google Analytics. Dodatkowo utrudnione jest śledzenie kampanii reklamowych, gdyż trzeba je mierzyć w dwóch miejscach. W końcu też użytkownik, który korzysta z jednej przeglądarki na wielu urządzeniach, zapisując zakładkę ze stroną mobilną na telefonie, musi na komputerze przejść na stronę sklepu w wersji desktopowej. Wszystkie te niepotrzebne prace można wyeliminować, poprzez stworzenie strony responsywnej.
Zalety stron resposnywnych
Najprościej rzecz ujmując responsywne strony internetowe (w skrócie RWD – Responsive Web Design), to witryny, których układ, treści oraz – co ważne – nawigacja automatycznie dostosowują się do rozdzielczości używanego urządzenia. Istotną zaletą strony RWD jest fakt, że posiada ona taki sam adres, bez względu na to, czy przeglądamy ją na komórce, czy też na ekranie komputera. Administrator serwisu korzysta też z jednego systemu do zarządzania treścią, co znacznie ułatwia pracę. Mniej uciążliwe jest także śledzenie danych z Google Analytics oraz ruchu na witrynie.
Wdrożenie strony responsywnej jest nie tylko ułatwieniem dla właścicieli, ale również – a może przede wszystkim – dla użytkowników. Dobrze zaprojektowania witryna RWD jest czytelna, łatwa w obsłudze i praktycznie tak samo wygląda na każdym ekranie – małym i dużym. Koronnym argumentem za tym, by stworzyć stronę responsywną jest to, jak dobrze takie witryny się pozycjonują. Profesjonalna witryna RWD jest preferowana przez wyszukiwarkę Google, co skutkuje o wiele wyższymi pozycjami w wynikach wyszukiwania.
Dobre praktyki w tworzeniu stron RWD
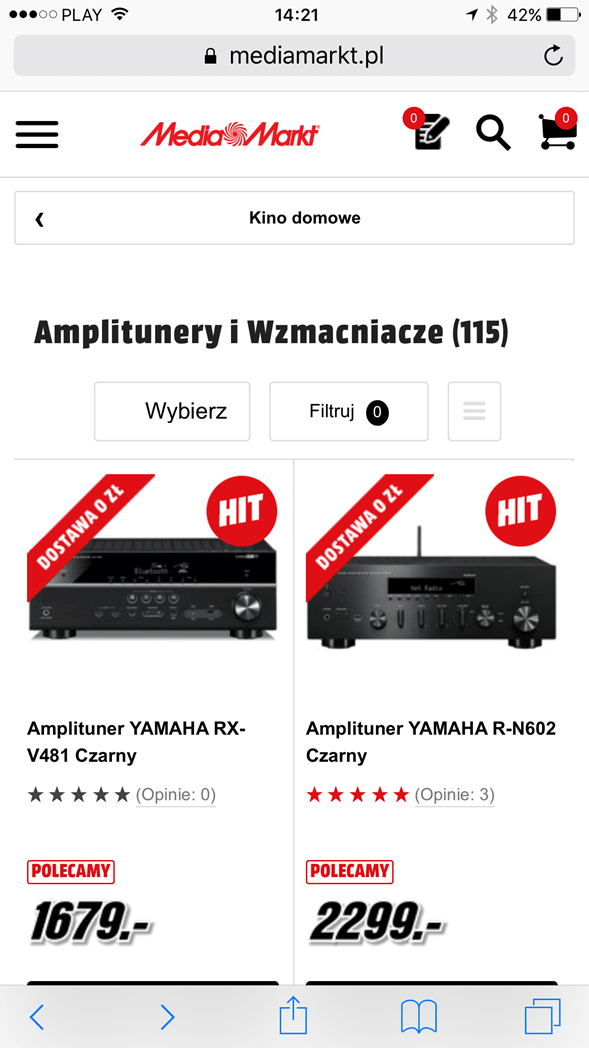
Przykładem dobrze zaprojektowanej witryny responsywnej jest mediamarkt.pl, gdzie układ idealnie dostosowuje się do rozmiaru ekranu, a nawigacja ogranicza się do ruchów palcem w górę i w dół. Bardzo ułatwia to poruszanie się po stronie i przeglądanie oferowanych przez sklep przedmiotów.

Najczęściej popełniane błędy przy projektowaniu stron responsywnych
Elementy na stronie są zbyt małe
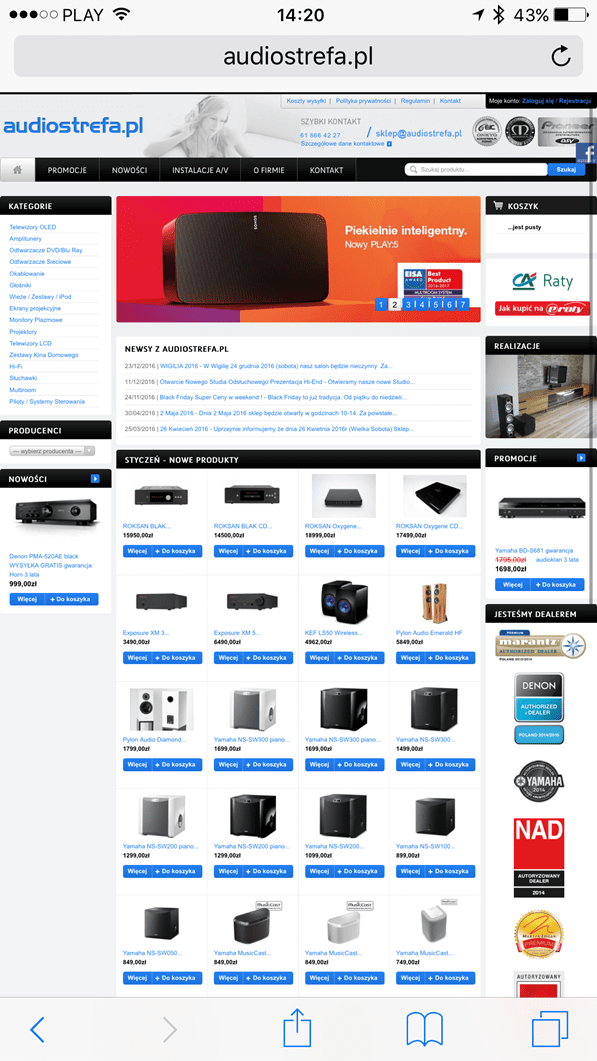
Fakt, że witryna otwiera się na urządzeniu mobilnym nie sprawia od razu, że jest ona responsywna. Bardzo częstym błędem jest zbyt mała wielkość elementów na stronie – co szczególnie widoczne jest na stronie audiostrefa.pl:

Zdjęcia produktów oraz elementy nawigacji są jak najbardziej widzialne, jednak konieczne jest przybliżanie widoku, aby dostrzec szczegóły. Z tego powodu poruszanie się po takiej stronie jest również utrudnione, gdyż wszelkie przyciski są po prostu zbyt małe.
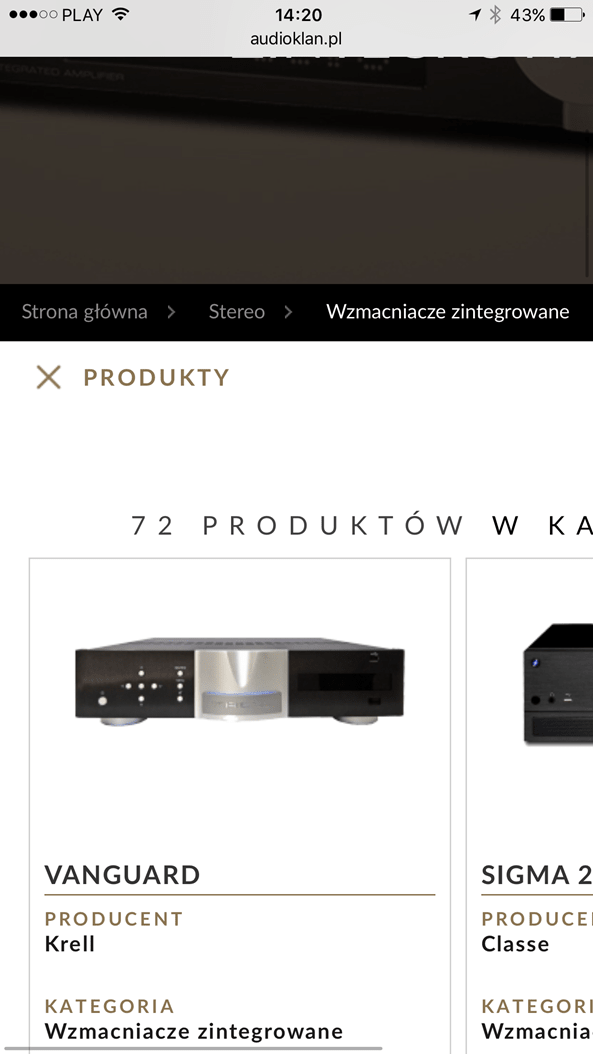
Strona nie mieści się na ekranie telefonu
Kolejny przykład, to chociażby strona audioklan.pl, która nie mieści się w całości na ekranie telefonu komórkowego. Nie dość, że ucięty zostaje górny baner – co jest kwestią kosmetyczną – to w dodatku przycięte zostają zdjęcia produktów wraz z ich nazwą i opisem. Fotografie przedmiotów są dostatecznie duże, by bez problemu je oglądać, jednak użytkownik musi przesuwać widok, aby zobaczyć całość.

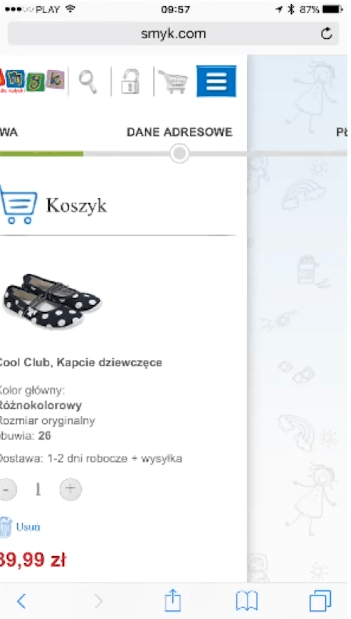
Aby uzmysłowić sobie, jak duży wpływ na funkcjonalność serwisu mają nawet najdrobniejsze szczegóły, warto przyjrzeć się jeszcze innemu przykładowi. Poniżej znajduje się strona desktopowa sklepu smyk.pl, wraz z widoczną „ścieżką płatności”:
Dodanie na urządzeniu mobilnym przedmiotu do koszyka i przejście do finalizacji zakupu skutkuje przekierowaniem na stronę, która mimo iż otwiera się poprawnie na telefonie, to niektóre jej elementy – jak np. wspomniana ścieżka płatności – nie mieści się w całości na ekranie. Nie jest to co prawda błąd uniemożliwiający korzystanie ze strony, jednak zmusza użytkownika do niepotrzebnego ruchu palcem w prawą stronę.

Niepełna funkcjonalność
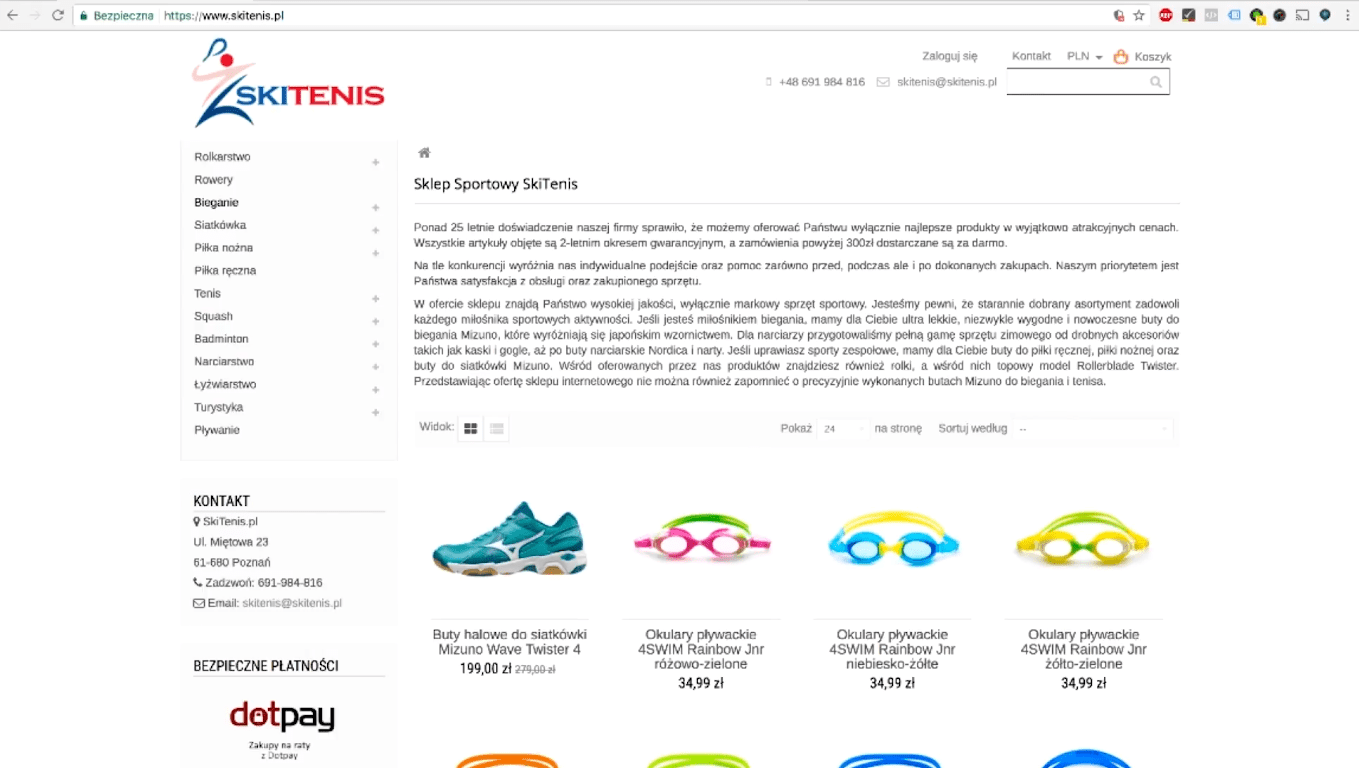
Istotne jest, aby strona otwierana na telefonie lub tablecie zawierała te same treści, co strona pełna. Przechodząc na komputerze pod adres sklepu sportowego skitenis.pl widoczne jest po lewej stronie menu, które ułatwia nawigację po stronie.

Jednak kiedy tą samą stronę otworzymy na urządzeniu mobilnym, pojawią się charakterystyczne trzy poziome kreski, otwierające menu. Niestety po kliknięci tego przycisku mamy dostęp jedynie do pozycji kontakt. Użytkownik korzystający z tak zaprojektowanego serwisu z pewnością będzie miał problem z odnalezieniem konkretnego produktu, co skutecznie zniechęci go do robienia zakupów.

Choć przygotowanie strony responsywnej wymaga większego nakładu pracy oraz jest droższe niż stworzenie witryny mobilnej, warto rozważyć taką możliwość – zwłaszcza mając na uwadze to, jak wiele osób korzysta z telefonów czy tabletów podczas codziennego przeglądania Internetu.
Zachęcamy do śledzenia eMarketing TV, nadawanej na żywo w każdą środę oraz piątek o godzinie 14:00. Poznasz tam sposoby na usprawnienie strategii eMarketingowej, a także funkcjonalne narzędzia ułatwiające jej wdrażanie, dzięki którym Twój biznes osiągnie sukces!
Śledź eMarketing.pl na Facebooku i bądź na bieżąco!
Zapraszam też do kontaktu na www.kordeczka.pl i na moim profilu na Facebooku.